Продвигая наши курсы для дата-инженеров и администраторов кластера Apache NiFi, сегодня рассмотрим, что такое Flow Design System, чем полезен этот подпроект фреймворка потокового сбора и маршрутизации больших данных и как его использовать на практике.
Что такое NiFi Flow Design System
NiFi Flow Design System (FDS) – это подпроект Apache NiFi, направленный на обеспечение согласованного взаимодействия с пользователем в различных веб-приложениях всей этой экосистемы. Модуль представляет собой атомарную многоразовую платформу для предоставления согласованного набора компонентов UI/UX для использования всех компонентов платформы: Registry, MiNiFi и любых других веб-приложений с открытым исходным кодом для потребления и маршрутизации потоков данных из разных источников.
Изначальные перед Flow Design System ставились следующие цели:
- обеспечить возможность повторно использовать компоненты пользовательского интерфейса (UI/UX);
- интеграция с NiFi Registry UI/UX через общедоступный реестр npm.
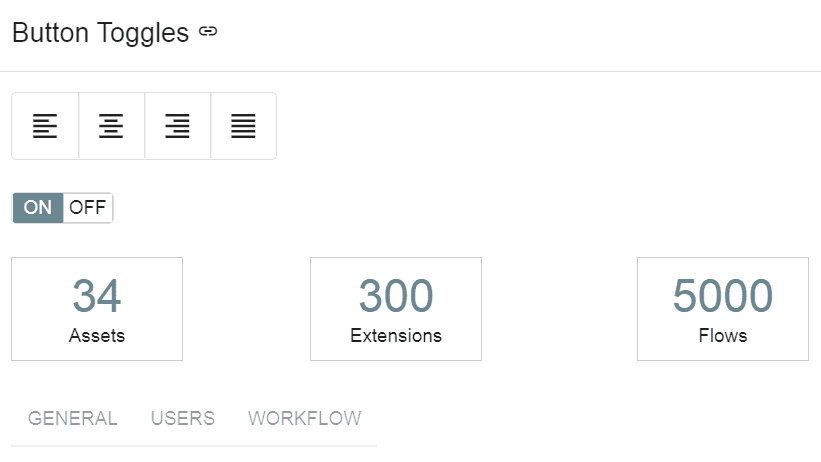
Проще говоря, Flow Design System позволяет переиспользовать UI/UX-компоненты (текст, кнопки, выпадающие списки и прочие элементы пользовательского интерфейса), предоставляя классы CSS для обеспечения визуальной согласованности веб-приложения. FDS упаковывает модули Angular Material и Teradata Covalent согласно цветовой палитре и другими стилевым элементам визуального дизайна. Впервые Flow Design System 0.1.0 была выпущена в июне 2018 года, а в январе 2022 года вышла версия 0.3.0. Как использовать FDS на практике, мы рассмотрим далее.
Как использовать FDS
Чтобы сделать веб-приложения более удобными и стильными в плане UI, можно использовать Flow Design System. Сперва его следует установить, например, через менеджер пакетов npm:
npm install nifi-fds
Далее следует импортировать FDS NgModule в Angular-приложение:
var fdsCore = require('flow-design-system/core');
AppModule.prototype = {
constructor: AppModule
};
AppModule.annotations = [
new ngCore.NgModule({
imports: [
fdsCore,
...
],
...
})
...
Платформа FDS поставляется с базовым файлом CSS node_modules/flow-design-system/core/common/styles/css/flow-design-system.min.css (включая иконки), который должен быть включен в заголовок HTML-документа.

Поскольку FDS предоставляет набор CSS-классов для веб-приложений, она включает файл с описанием элементов UI/UX, скомпонованных по единой стилистике в так называемую тему. Файл темы содержит определение цветовой схемы, шрифтов и прочих стилистических решений для всех элементов UI/UX. Например, файл темы может выглядеть так:
@import '../../platform/core/theming/all-theme'; $primaryColor: #9E737D; $primaryColorHover: #915D69; $accentColor: #d0dbe0; $accentColorHover: #CCCCCC; // Include the base styles for Angular Material core. We include this here so that you only // have to load a single css file for Angular Material in your app. @include mat-core; // Define the palettes $fds-base-palette: (50: #89df79, 100: $primaryColorHover, 200: #65d550, 300: #53d03b, 400: #46c32f, 500: $primaryColor, 600: $primaryColor, 700: #89df79, 800: #29701b, 900: #215c16, A100: #9be48d, A200: #ade9a2, A400: #bfedb6, A700: #1a4711, contrast: (50: $black-87-opacity, 100: $black-87-opacity, 200: $black-87-opacity, 300: white, 400: white, 500: $white-87-opacity, 600: $white-87-opacity, 700: $white-87-opacity, 800: $white-87-opacity, 900: $white-87-opacity, A100: $black-87-opacity, A200: white, A400: white, A700: $white-87-opacity)); $fds-accent-palette: (50: #89df79, 100: $accentColorHover, 200: #65d550, 300: #53d03b, 400: #46c32f, 500: $accentColor, 600: $accentColor, 700: #89df79, 800: #29701b, 900: #215c16, A100: #9be48d, A200: #ade9a2, A400: #bfedb6, A700: #1a4711, contrast: (50: $black-87-opacity, 100: $black-87-opacity, 200: $black-87-opacity, 300: white, 400: white, 500: $white-87-opacity, 600: $white-87-opacity, 700: $white-87-opacity, 800: $white-87-opacity, 900: $white-87-opacity, A100: $black-87-opacity, A200: white, A400: white, A700: $white-87-opacity)); $fds-warn-palette: (50: #81410f, 100: #D14A50, 200: #af5814, 300: #c66317, 400: #dd6f19, 500: $warnColor, 600: $warnColor, 700: #eea66e, 800: #f1b485, 900: #f4c29b, A100: #ec9857, A200: #89df79, A400: #89df79, A700: #f6d0b2, contrast: (50: $black-87-opacity, 100: $black-87-opacity, 200: $black-87-opacity, 300: white, 400: white, 500: $white-87-opacity, 600: $white-87-opacity, 700: $white-87-opacity, 800: $white-87-opacity, 900: $white-87-opacity, A100: $black-87-opacity, A200: white, A400: white, A700: $white-87-opacity)); $fds-primary: mat-palette($fds-base-palette, 500, 100, 500); $fds-accent: mat-palette($fds-accent-palette, 500, 100, 500); $fds-warn: mat-palette($fds-warn-palette, 500, 100, 500); // Define the theme (Optionally specify a default, lighter, and darker hue.) $fds-theme: mat-light-theme($fds-primary, $fds-accent, $fds-warn); // FDS theme mixin @include fds-theme($fds-theme);
Таким образом, встроенные в веб-приложение UI/UX-компоненты (текст, кнопки, выпадающие списки и прочие элементы пользовательского интерфейса), будут иметь вид, соответствующий настройкам файла темы. В результате использование FDS похоже на реализацию некоторых задач фронтенд-разработки и визуального дизайна. Хотя FDS не добавляет дополнительных функциональных возможностей к веб-приложениям, этот модуль позволяет сделать их нагляднее и удобнее. А потому дата-инженеру и разработчику Data Flow полезно познакомиться с этим инструментом.
Освойте все тонкости администрирования и эксплуатации Apache NiFi для эффективной аналитики больших данных на специализированных курсах в нашем лицензированном учебном центре обучения и повышения квалификации для разработчиков, менеджеров, архитекторов, инженеров, администраторов, Data Scientist’ов и аналитиков Big Data в Москве:
Источники

 761
761